Glendora Public Library Homepage Redesign
I redesigned the Glendora Public Library homepage with a focus on an enhanced online experience and an updated visual design. This project was part of my UX Design master’s program.
The Challenge
How might we decrease user frustrations and streamline the online library experience for patrons of the Glendora Public Library?
Research, interviews, and testing gave me valuable insights into the primary pain points users encounter when navigating the library website. These paint points include:
• A home page that hinders intuitive navigation
• Difficulty finding information (e.g. online catalog, events)
• Inconsistencies in navigating through the website (e.g., going back to previous page)
Current Glendora Public Library Homepage
Tools
Figma
Treejack (Optimal Workshop)
Chalkmark (Optimal Workshop)
Literature Review
The objective of conducting a literature review was to find studies and other archival resources that would help me gain a deeper understanding of library website users.
The literature review and the interviews were used to build new personas and inform the design.
Interviews
Two librarians and two library users were interviewed for this initial phase of the project. I created an interview script with seven questions (four open-ended and three close-ended questions).
The objective of the interviews was to understand typical library website users, their pain points, and their expectations of library websites.
Taxonomy Testing
Tree Testing
Tree testing is conducted to assess site structures, categorization, and labels before moving on to the user interface design. The purpose of this test is to determine what works and what does not work in the new taxonomy. For this study, the tool Treejack was used.
Based on my previous research, eight tasks were drawn up to study and test the first redesign of the Glendora Public Library’s new site map.
These results were used in future revisions of the website’s taxonomy and site map.
Tree Test Results
9
Participants
What Works
All participants were able to locate the digital library content
The taxonomy was generally clear, and users were able to navigate through the headers to find information
Wireframe
I used Figma to create a low-fidelity wireframe based on the results of the Treejack tree test.
At this stage, the wireframe had reached a level of definition suitable for user testing.
Testing the First Redesign
The wireframe of the first redesign was used in a first-click study. This type of study evaluates the navigation of the updated version of the website.
The outcomes of first-click testing provide insights into whether users can promptly and effortlessly find their desired information when they land on the webpage. The results also show where users click if they are unable to find what they are looking for.
For this study, Chalkmark was used, with participants asked to complete eight tasks. The tasks were formulated based on a task priority list and were formulated to help assess the site's usability. The results of this study were used in subsequent webpage revisions
First Redesign Test Results
7
Participants
New Wireframe
After analyzing the results from the first redesign, the home page was further refined. In the image on the left, the numbered areas were modified.
This new wireframe would be used for a final first-click study before moving on to the final design.
Testing the Second Redesign
The wireframe of the second redesign was used in a first-click study. This type of study evaluates the navigation of the updated version of the website.
The outcomes of first-click testing provide insights into whether users can promptly and effortlessly find their desired information when they land on the webpage. The results also show where users click if they are unable to find what they are looking for.
For this study, Chalkmark was used, with participants asked to complete nine tasks. The tasks were formulated based on a task priority list and were formulated to help assess the site's usability. The results of this study were used in the final design.
7
Participants
The Solution
Redesign the Homepage: Undertake a comprehensive redesign of the outdated homepage to establish a modern and user-friendly interface.
Conduct Research: Gather data on current design trends, user preferences, and competitive analysis to inform design decisions.
Implement User Testing: Engage in user testing sessions to evaluate the effectiveness of the current homepage structure and identify pain points.
Execute User Interviews: Conduct interviews with target users to gather qualitative insights about their experiences, needs, and expectations.
Perform a Taxonomy Test Session: Organize a taxonomy test to analyze the organization of content and ensure that it aligns with user comprehension and navigation behavior.
Engage in Iterative Testing: Utilize an iterative testing approach, allowing for continuous feedback and improvements throughout the redesign process, enhancing usability and overall design quality.
My Role
UX Designer
UX Researcher
Facilitator
Information Architect
76%
Average Success Rate
64%
Average Success Rate
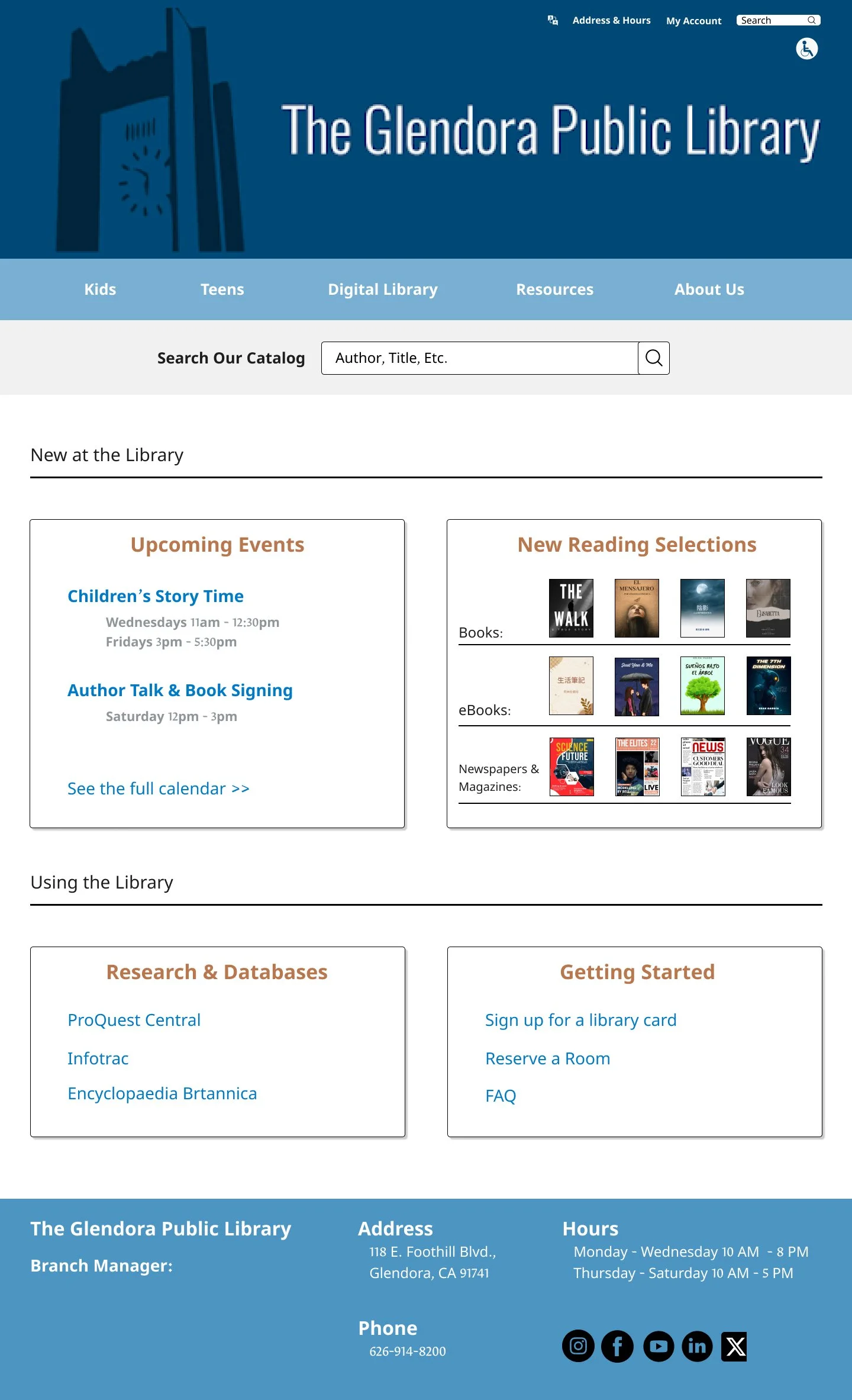
Redesigned Glendora Public Library Homepage
My Design Process
Step 1: Research Phase
Timeline
Overall: 7 weeks
Discovery & Research: 3 weeks
Design & Testing: 4 weeks
Findings
The literature review and the interviews showed that typical library website users:
are aged under 50
use library websites to look for digital resources
visit the library website to look for hours of operation, events, homework help, and services, and to browse the catalog/research resources
occasionally experience frustration with navigating a library website for the first time
Personas
Drawing from the insights gained from the literature review and the interviews, I created two personas that represent typical library website users.
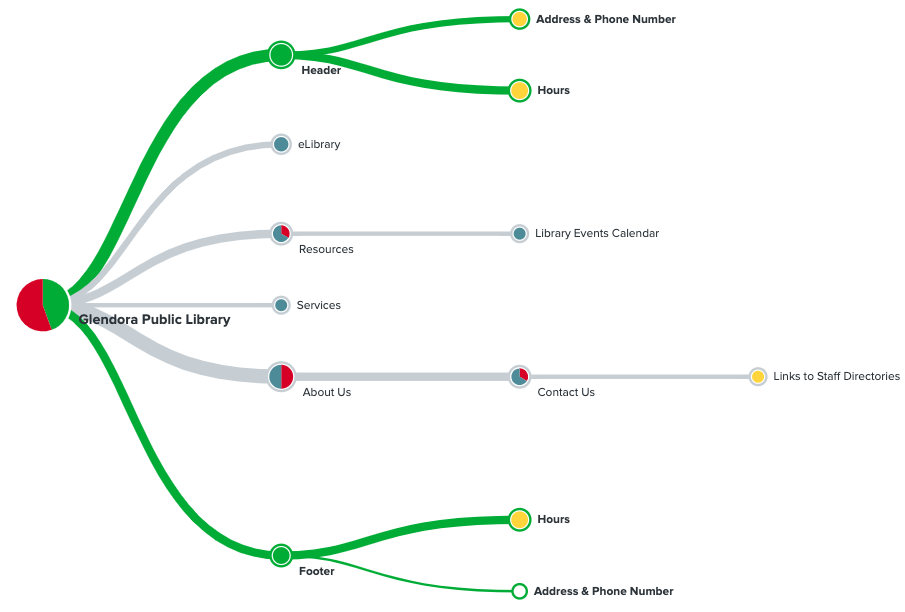
Sample of Treejack Results
7m 34s
Average Time
What Can Improve
The taxonomy can be simplified by condensing the headers
There are still many pages that can be removed so as to make navigation more streamlined
Changes can be made to some headers in the taxonomy to line up more closely with the user's mental models
The number of clicks that users make can be reduced by condensing menu items and other headers
Step 2: First Redesign
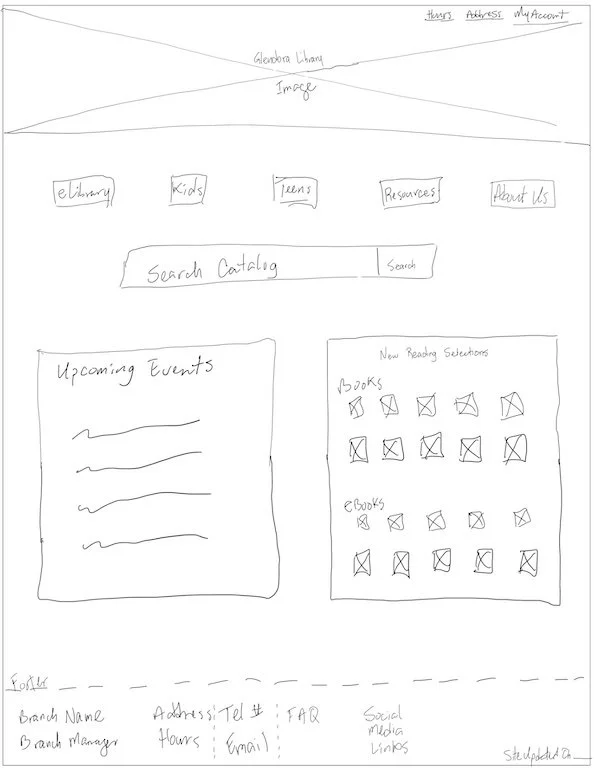
First Redesign of Glendora Public Library Home Page
Step 3: Second Redesign
First redesign (left) and second redesign (right) comparison
Second Redesign Test Results
72%
Average Success Rate
Step 4: Final Redesign
3m 29s
Average Time
2m 48s
Average Time
After conducting thorough research and engaging in two rounds of design iterations and user testing, I finalized the redesign. The initial research phase involved analyzing user feedback, market trends, and competitor products to identify areas for improvement.
Following this, I created two design iterations based on the insights gathered. Each iteration was tested with target users to gather qualitative and quantitative data. Feedback from these testing sessions was invaluable, leading to adjustments that enhanced usability and overall user experience.
The final redesign reflects a careful balance of user needs and design principles, ensuring a product that is not only functional but also resonates with the intended audience.
Key Takeaways
Iterative Testing: It's easy to fall into the trap that your first design is your best design. However, iterative user testing proved crucial in shaping optimal designs.
User Testing is Key: Each user test, no matter how small, gives us valuable insights. Together, these insights help us create the best possible product.
Research Matters: Understanding our users and their needs from the start helps us make better design decisions.
Navigating Complexity: Balancing technical and time constraints was a challenge, but great planning helped the project stay on track.